Program in the Browser Using Code Lab

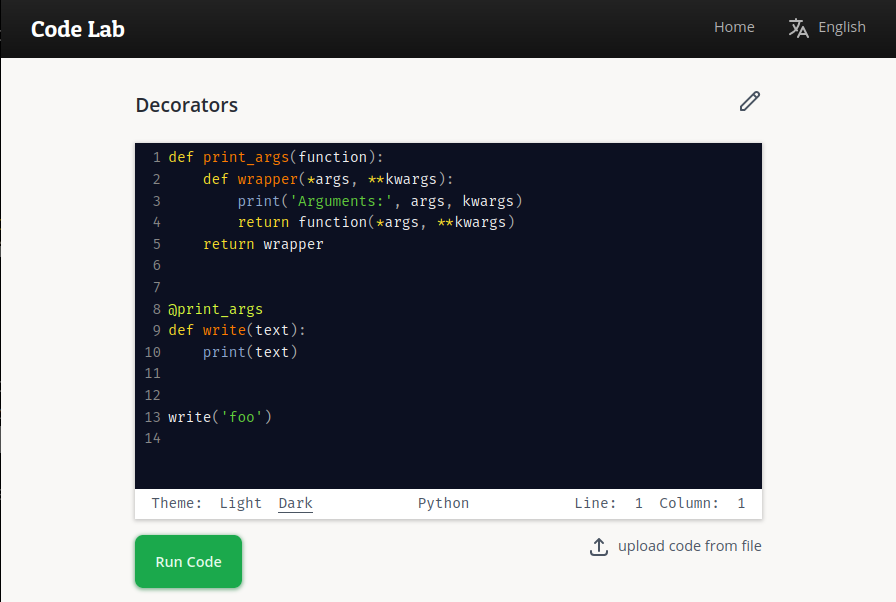
The Code Lab project allows programming directly in the browser, without any other external dependencies. It is interesting for cases where you want to do a quick experiment but there is no computer with the programming language installed and configured nearby.
This project was originally done as a proof of concept and also to help my students to use different programming languages without installing anything on their machines.
How It Works
Running code from unknown sources poses security risks because malicious code may attempt to take control of the system, access restricted areas and data, or misuse available resources (memory, processes, disk, etc.). The way to mitigate this risk is to run the code in a sandbox, which is a type of virtualization in a restricted and controlled environment 1.
In Code Lab, the sandbox is based on a Docker container called codebox, which contains all the languages, libraries and tools offered by Code Lab, but which runs with limitations on user permissions, time, memory and network access restriction. Even if there is a violation, its effects will be contained and then eliminated when the container is destroyed.
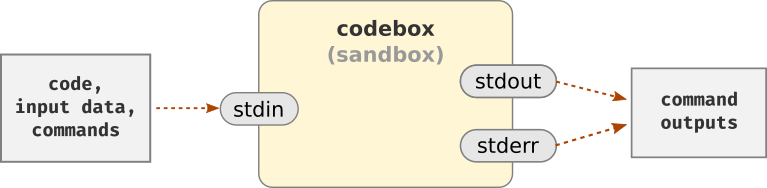
Communication is done via codebox standard input (stdin) and output (stdout). The project files, input data and commands are sent via stdin. The commands output (stdout) and errors (stderr) are grouped and returned through codebox stdout.

Architecture
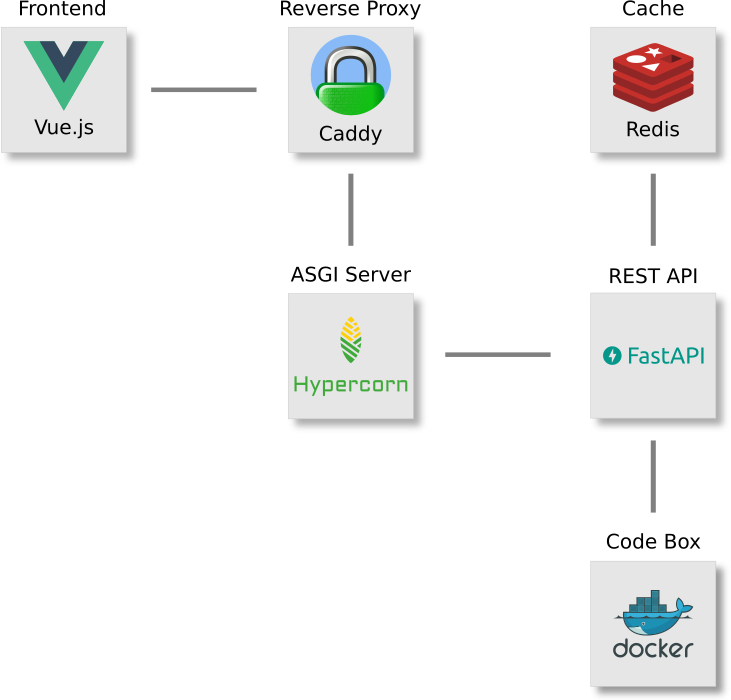
Codebox is the most important part but does not work alone. The frontend is built with Vue.js and SPA (Single Page Application) architecture. The backend is hosted in a DigitalOcean droplet. There is a FastAPI application served through a reverse proxy by Caddy and through an ASGI server by Hypercorn.
The execution of the projects is not immediate. First the cache (Redis) is checked and only if it is not there is the project executed in codebox.

Previous Version
The first version of this project was launched in 2015. It was MPA (Multiple-Page Application) based on Javascript and JQuery in the frontend. On the backend, it used NGinX as web server, GUnicorn as a WSGI server, Flask a web framework, Redis for caching and Docker as a sandbox.
Since then, a lot has changed:
- Now, it is easier to separate frontend from the backend, building SPA applications with frameworks such as Vue.js and React. These frameworks have made the frontend more robust and the backend much leaner, basically composed of a
REST APIfor exchanging information. - In the backend, modern
Pythonweb frameworks, such as FastAPI, use asynchronous programming, increasing the processing capacity and the efficiency of using the server. - And
CSS3has also evolved with new constructs such as Flexbox model and Grid Layout.
Updating the project led to major changes. Practically, only the idea remained the same since everything else was changed, including codebox functionality, which has been greatly simplified to allow projects with different structures and commands to be executed.
Open Source
The source code of Code Lab and Codebox projects are available in GitHub 2 and 3 under MIT License. They started as two separate projects, then I joined codebox into Code Lab repository, but they will be separated again, soon, because they will have different paths: codebox will be developed as a microservice to be used independently of Code Lab.
References
| 1 | Sandbox (computer security): https://en.wikipedia.org/wiki/Sandbox_(computer_security) |
|---|
| 2 | Code Lab repository: https://github.com/andredias/codelab |
|---|
| 3 | Codebox repository: https://github.com/andredias/codebox |
|---|
Comments
Comments powered by Disqus